Font-Effect
( if you use LibraryAdmin / jQueryAdmin, download Plugin jqFont-Effect )
|
Shadow
|
Mirror
|
Outline
|
Gradient
|
Snippet
Klasse "font" einem div geben,
Voruassetzung: jQuery muss aktiviert sein.
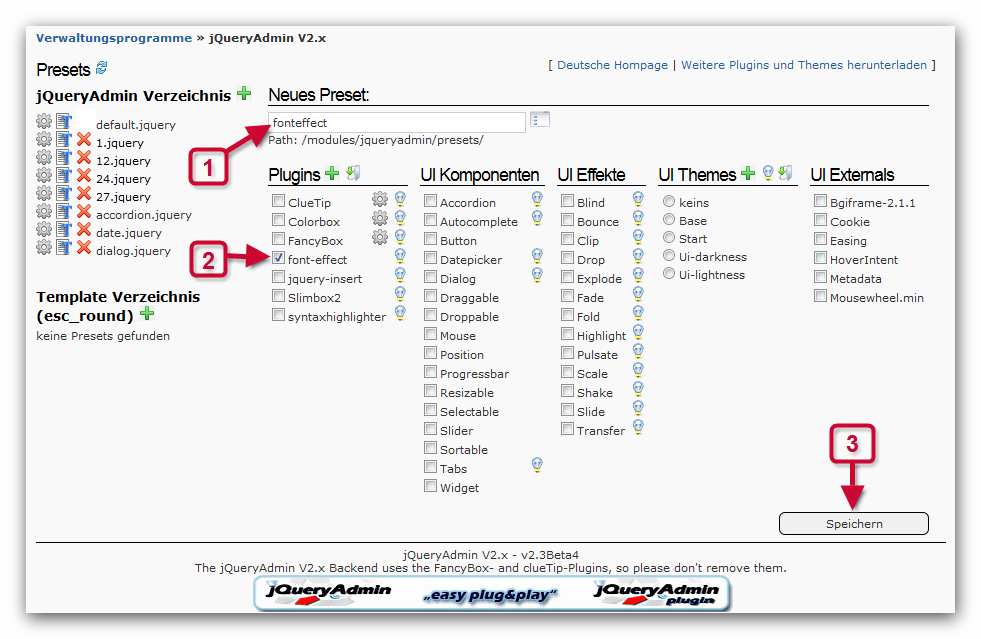
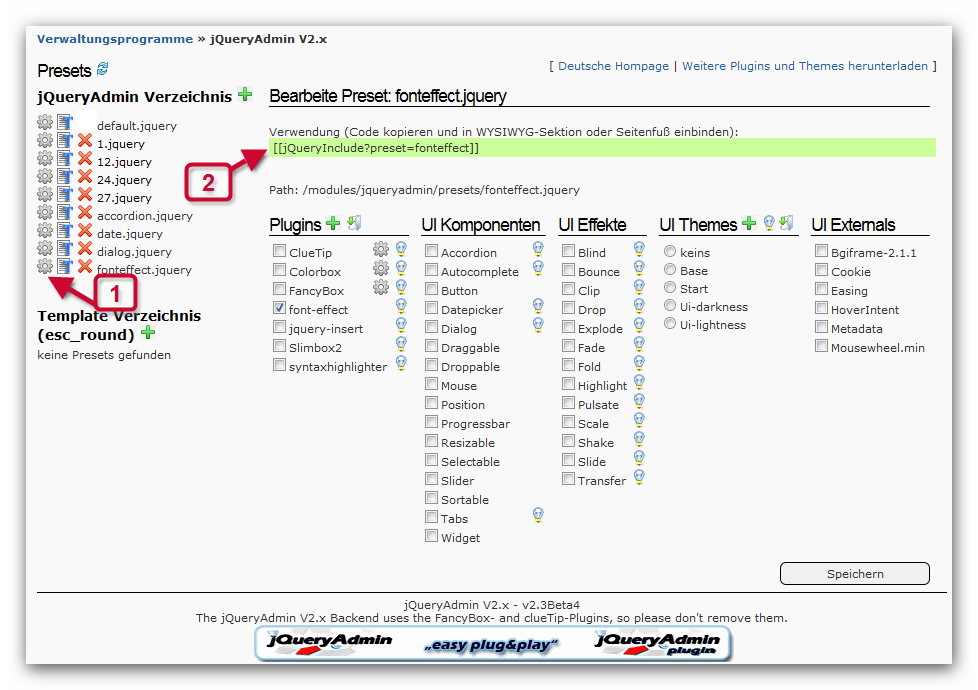
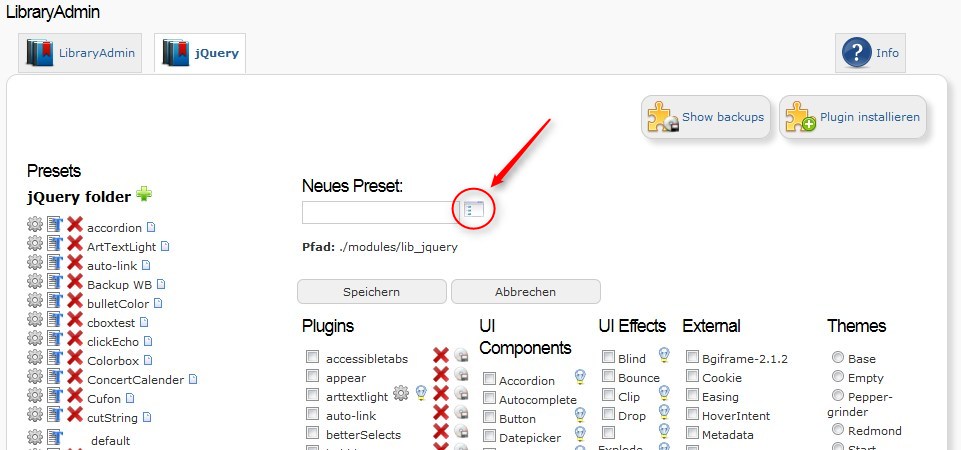
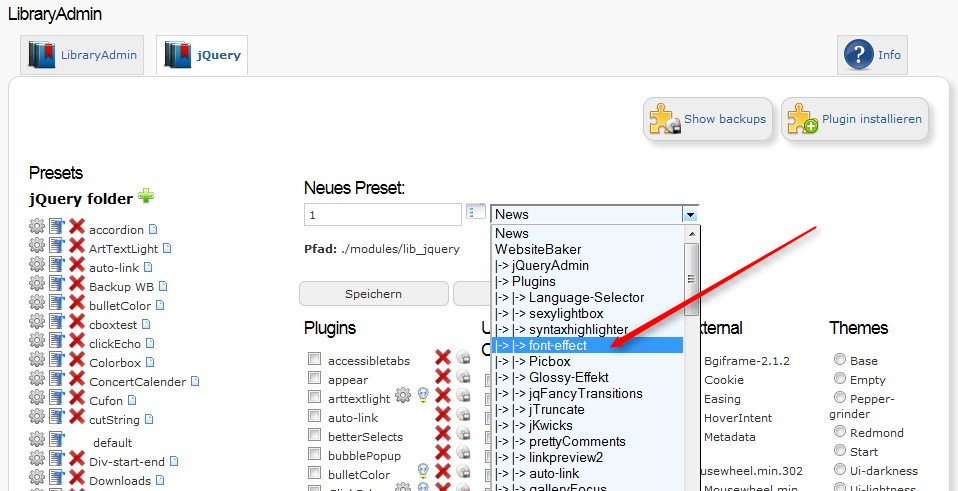
LibrayAdmin / jQueryAdmin - Plugin
Snippet Font-Effect
Downloaden, über Backend wie ein normales Modul installieren,Klasse "font" einem div geben,
<div class="font">Text Text Text</div>Voruassetzung: jQuery muss aktiviert sein.
Anwendung
<div class="font">Text</div>Es sind weitere Klassen von "font2" bis "font4" vordefiniert,
die sich in der frontend.css und frontend.js leicht anpassen/kombinieren lassen.
font = Schatten
font2 = Spiegel
font3 = Umriss
font4 = Verlauf
autor: http://www.iofo.it/jquery/fonteffect
Outline+Shadow
Beispiel-Kombination: Outline + Shadow:
Wie geht das Beispiel?
Beispiel-Kombination: Outline + Shadow:
<div class="font5">Outline+Shadow</div>
jQA-Plugin: modules/jqueryadmin/plugins/jqfont-effect/loader.preset
Snippet: modules/font-effect/frontend.js
// outline und shadow
$('.font5').FontEffect({
outline: true,
// Apply the outline effect
outlineColor1: '#b22222',
// [find contrasting] The upper left outline color
outlineColor2: '#b22222',
// [outlineColor1] the lower right outline color
outlineWeight: 1,
// 1=light,2=normal,3=bold
shadow: true,
// Apply the shadow effect
shadowColor: '#666',
// The color of the shadow
shadowOffsetTop: 3,
// The top offset position (px)
shadowOffsetLeft: 3,
// The left offset position (px)
shadowBlur: 1,
// The shadow blur 1=none,2=low,3=high
shadowOpacity: 0.9 // The opacity of the shadow (0=none,1=all)
});
// end font5
jQA-Plugin: modules/jqueryadmin/plugins/jqfont-effect/font-effect.css
Snippet: modules/font-effect/frontend.css
/* outline und shadow*/
.font5{
font-family: 'Signature';
color: #fff;
font-size: 36px;
font-weight: normal;
margin-left: auto;
margin-right: auto;
letter-spacing: 10px;
}jQA-Plugin: das Preset nochmal neu speichern (damit die Änderungen geladen werden)
Ähnliche Seiten:
jTruncate ArtTextLight bulletColor Textualizer collapser capitalLetter Wodry fancyLetter
Anzeige durch Droplet MoreLikeThis
jTruncate ArtTextLight bulletColor Textualizer collapser capitalLetter Wodry fancyLetter