jQuery in WB nutzen
Wie aktiviert man jQuery in WebsiteBaker?
Ein paar Möglichkeiten werden hier gezeigt.
 Das Modul LibraryAdmin ist schon etwas älter (nicht mehr wirklich zu empfehlen) und stellt jQuery systemweit oder seitenbasiert bereit. Man kann fertige Plugins installieren und
Das Modul LibraryAdmin ist schon etwas älter (nicht mehr wirklich zu empfehlen) und stellt jQuery systemweit oder seitenbasiert bereit. Man kann fertige Plugins installieren und
unter Admin-Tools verwalten. Kein Eingriff in die index.php nötig.
Eine kleine Anleitung inklusive Kurzvideos gibt es auf der LibraryAdmin-Seite zu sehen.
Vorteil dieser Methode: jQuery wird nur dann geladen, wenn es benötigt wird.
In der index.php des Templates vor Ende head (</head>)
<?php // automatically include optional WB module files (frontend.css,frontend.js)
register_frontend_modfiles('css');
// register_frontend_modfiles('jquery');
?>
<script src="<?php echo WB_URL; ?>/include/jquery/jquery-min.js"></script>
<?php register_frontend_modfiles('js'); ?>Dadurch spart man sich das Laden ungewollter Scripte wie
jquery-ui-min.js (62KB)
jquery-insert.js (695Byte)
jquery-include.js (1,2KB)
jquery-theme.js (255B)
Durch Anpassen von src kann man natürlich auch externe jQuery-Versionen laden.

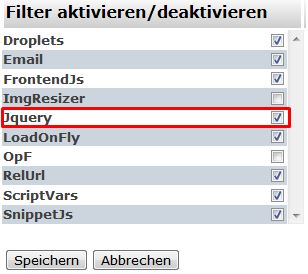
Seit WB 2.8.3 SP6 kann jQuery über
Admin Tools > Frontend Output Filter
aktiviert werden.
Im Template (im head der index.php des Templates) sollte diese Zeile nicht vorhanden oder aktiv sein:
register_frontend_modfiles('jquery');
Falls doch vorhanden, dann mit 2 Slashes auskommentieren
// register_frontend_modfiles('jquery');
In der index.php des benutzten Templates kann jQuery ganz einfach aktiviert werden.
Man öffnet diese index.php mit einem Editor (z.B.
Notepad++ ) und schaut sich an was alles im head steht.
Bevor der head mit </head> geschlossen wird, sollte dies stehen:
// automatically include optional WB module files (frontend.css,frontend.js)
register_frontend_modfiles('css');
register_frontend_modfiles('jquery');
register_frontend_modfiles('js'); Oft fehlt nur die eine Zeile register_frontend_modfiles('jquery');
Diese trägt man dann einfach an der richtigen Stelle ein.
Damit ist jQuery für alle Seiten aktiviert.
Wer diese Art der Aktivierung nicht will, löscht die Zeile raus oder macht sie unwirksam:
// automatically include optional WB module files (frontend.css,frontend.js)
register_frontend_modfiles('css');
// register_frontend_modfiles('jquery');
register_frontend_modfiles('js'); 